

Fiche Technique
|
E-Commerce |
Oui |
| Largeur du corps principal | Large |
| En-tête | Logo & Titre |
| Multilingue | Déconseillé |
|
Sidebar |
Bas |
| Type de menu | Fixe |
| Menu rétractable | Non |
| Fil d'Ariane | Non |
Les points forts de ce design
- Large espace pour vos images d'arrière-plan, en haut de page
- Menu de navigation horizontal juste au dessus de votre contenu
- Sidebar positionnée en dessous de votre corps principal
Le mot du designer

Björn, designer chez Jimdo
Ce design propose 3 espaces distincts pour votre mise en page : Une pour l'arrière-plan qui apparaîtra en haut de page, le corps de page qui accueillera l'ensemble de votre contenu, et la sidebar inférieure d'une couleur différente. Ce design est idéal pour un site bien structuré.
Nos conseils
RECOMMANDÉ AVEC CE DESIGN
- Cette mise en page est orientée E-boutique - Illustrez vos articles dans l'en-tête, et présentez clairement vos produits en dessous.
- Structurez votre contenu à l'aide de colonnes - Par exemple, affichez une large illustration, â côté du module même de votre article.
- Utilisez de grandes polices de texte et aérez votre contenu, afin de souligner la structure nette du design.
NON RECOMMANDÉ
- Ne placez pas trop d'éléments dans votre menu, pour que celui-ci ne s'affiche que sur une seule ligne.
- Une trop grande image placée en tant que logo distraiera vos visiteurs de votre image d'arrière-plan.
- Ne placez pas de longs paragraphe sans colonnes, les trop longues lignes de texte réduiront la lisibilité de votre contenu.
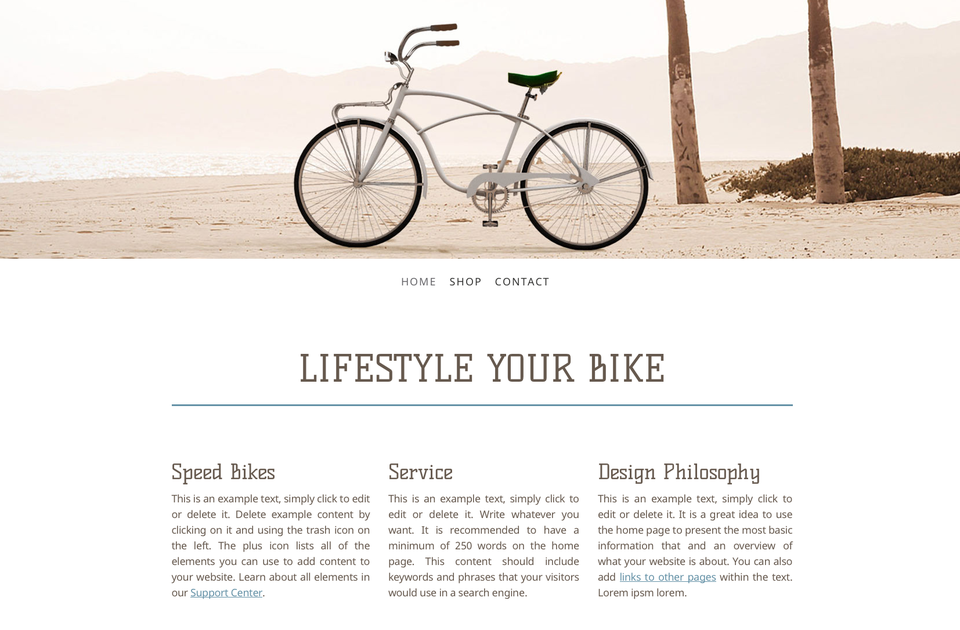
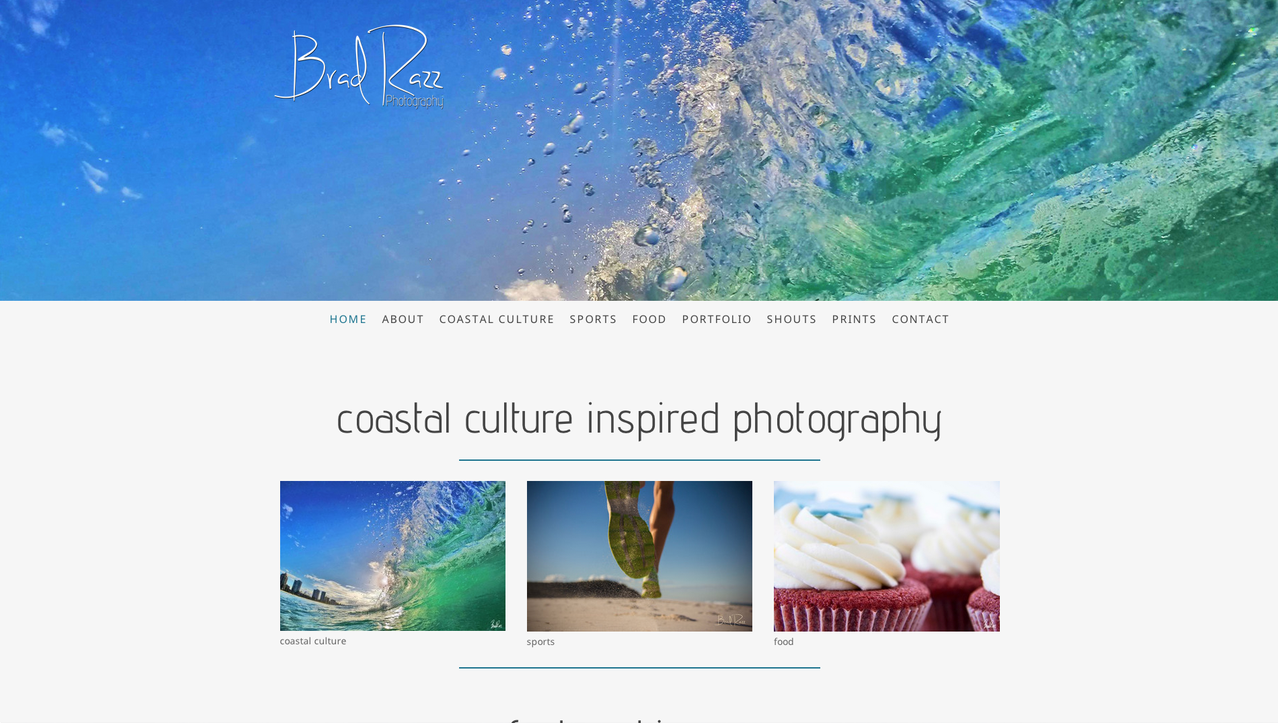
Exemples d'utilisation du design Zurich
À lire aussi
Notre dossier spécial Design
Quelle mise en page choisir pour son projet ? Comment organiser son contenu ? comment structurer sa navigation et plein d'autres articles utiles pour réaliser un webdesign efficace !
Envie de changement ?
Découvrez comment changer de design en consultant notre vidéo dédiée !










Écrire commentaire
trefledazur (mardi, 23 août 2016 09:13)
Bonjour,
suite au paramétrage de mon site, j'ai choisi comme thème: design zurich le mieux qui s'adapte à mon égard pour mon sujet mais je rencontre un problème de recadrage automatique du diaporama arriére plan .
Pourriez vous m'aider à résoudre ce problème?
Bien cordialement
Leila
vass (mardi, 13 septembre 2016 12:16)
bjr
julie mauger (samedi, 27 mai 2017 08:30)
Bonjour, je cherche a optimiser ma photo en en-tête pour que celle-ci ne soit pas coupé selon la taille de l'écran. quelle est la meilleure solution ? éventuellement la meilleure dimension ? merci d'avance
e (samedi, 09 février 2019 19:49)
1'"
e (samedi, 09 février 2019 21:01)
1acu7Zob5LEuM5