

Fiche Technique :
|
E-Commerce |
Oui |
| Largeur du corps principal |
Etroit |
| En-tête | Logo uniquement |
| Multilingue | Oui |
|
Sidebar |
Droite |
| Type de menu | Fixe |
| Menu rétractable | Non |
| Fil d'Ariane | Non |
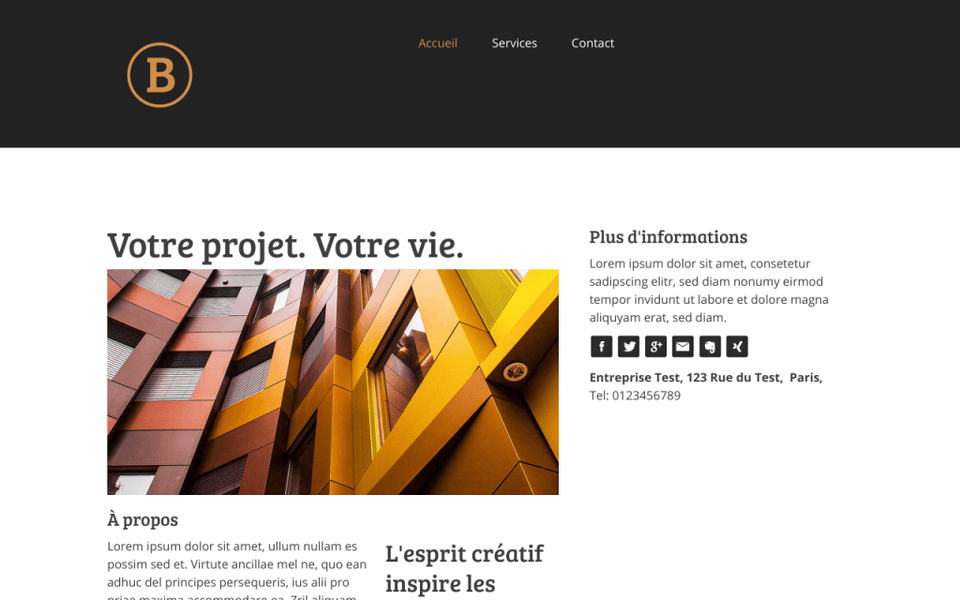
Les points forts de cette mise en page
- Tendance "Flat Design"
- Sidebar placée à droite
- Navigation horizontale
Le mot du designer :

Markus, designer chez Jimdo
Cette mise en page est tout à fait dans la tendance du flat design, épurée et minimaliste. Elle est mise en valeur avec des couleurs de fond vives et du texte blanc. Parfait pour un site internet d'entreprise, moderne et institutionnel.
Nos conseils
RECOMMANDÉ AVEC CE DESIGN
- Idéal pour un site vitrine, d'entreprise
- Utiliser une couleur de fond et de navigation assez sombre pour mettre en lumière un texte blanc ou très clair.
- Une police trés sobre comme Open Sans, Montserrat ou Lato est tout à fait adaptée avec ce design.
NON RECOMMANDÉ
- Vous ne pouvez pas utiliser la fonction arrière plan avec ce design - moins recommandé pour le contenu photo.
- Un fond coloré sur ce design peut être trop distrayant pour une e-boutique ou un site de photographie.
Exemples d'utilisation du design Dubai
À lire aussi
Notre dossier spécial Design
Quelle mise en page choisir pour son projet ? Comment organiser son contenu ? comment structurer sa navigation et plein d'autres articles utiles pour réaliser un webdesign efficace !
Envie de changement ?
Découvrez comment changer de design en consultant notre vidéo dédiée !



